Per creare una moodboard coerente dobbiamo seguire alcune semplici regole e soprattutto avere gli strumenti giusti. Scopriamoli insieme nel nostro articolo.
Iniziamo con le basi: cosa contiene una Moodboard?
La Moodboard è una collezione di immagini, elementi grafici e testuali per trasmettere un particolare "mood", un misto di emozioni e valori che descrivono un concetto più o meno astratto. Se facessimo una moodboard di Halloween ci sarebbero probabilmente delle foto di bambini, una palette di colori che include l'arancione di una zucca matura, un font da film dell'orrore e tanti pipistrelli illustrati che si stagliano in un cielo scuro illuminato dalla luna piena.
Una moodboard trasmette a qualcun altro quello che abbiamo in mente per trattare visivamente un determinato argomento, tra le tante applicazioni che ha ne elencherò alcune:
- può giocare un ruolo importante in una proposta di comunicazione.
- può essere utile come semilavorato interno per comunicare le nostre idee ad altri designer o altre persone del team che lavorano in aree diverse dalla nostra.
- può essere uno strumento di organizzazione delle proprie idee in una fase di ricerca, creazione o concettualizzazione per poi trasformarsi in qualcosa di più definito come un mockup o una bozza grafica.
Da persona visiva, ho sempre avuto difficoltà a trovare uno spazio online dove poter organizzare le ispirazioni e gli spunti su un argomento specifico per cui stavo facendo ricerca. Specialmente nella fase di collezione e raccolta serve un luogo unico in cui tenere tutto quello che ci ispira.
Allora cosa succede di solito? Salvo immagini e link in varie cartelle. Ma poi dimentico di andare a ricontrollarne il contenuto oppure semplicemente non trovo più dove sono. Esattamente come quando capita di iniziare un nuovo blocco degli appunti ogni volta che ho una nuova idea, per poi accorgermi di aver scritto male una parola usando un inchiostro indelebile. E anche quel blocco è da buttare, non sarà mai il blocco perfetto, perché anche il Wabi Sabi va saputo fare, non basta scarabocchiare una pagina.
Se ricordo di aver salvato un'immagine da qualche parte, questa potrebbe avere assunto le seguenti forme:
- screenshot nel mio telefono
- screenshot sul mio computer (o un altro device random)
- pin su una board di Pinterest
- link in una qualche nota di Google Keep
- link salvato come file sul computer
- nota rapida su una delle 15 finestre aperte di Sublime Text
- appuntata su un foglio di carta in ufficio
- appuntata su un foglio di carta a casa
Veramente troppe possibilità. Non posso e non voglio andare a ricontrollare tutte queste "cassette della posta" per ritrovare quello che ho perso. Magari lascio perdere e faccio una nuova ricerca su Google.
Mi direte: “Scegline uno di questi strumenti e usa solo quello!”
Avete ragione, ma il fatto è che se ne dovessi scegliere solo uno non saprei quale, perché in ogni caso perderei uno degli aspetti che io valuto importanti per fare ricerca d'ispirazione creativa, la cosiddetta Moodboarding:
- salvare sia contenuti visivi che testuali
- salvare l'origine di una cosa trovata
- vedere tutto in uno sguardo
- poter organizzare liberamente e semplicemente il contenuto della collezione
- poter condividere e collaborare alla raccolta con altri, prima, durante e dopo
- non essere limitati dall'impostazione troppo schematica del tool si utilizza
Quello che mi serve è un posto dove conservare tutte queste informazioni in contesto. Così da poter vedere tutto a colpo d’occhio (e poter sussurrare a me stesso, un giorno tutto questo sarà tuo).
Quali tool possiamo utilizzare per la creazione di una moodboard?
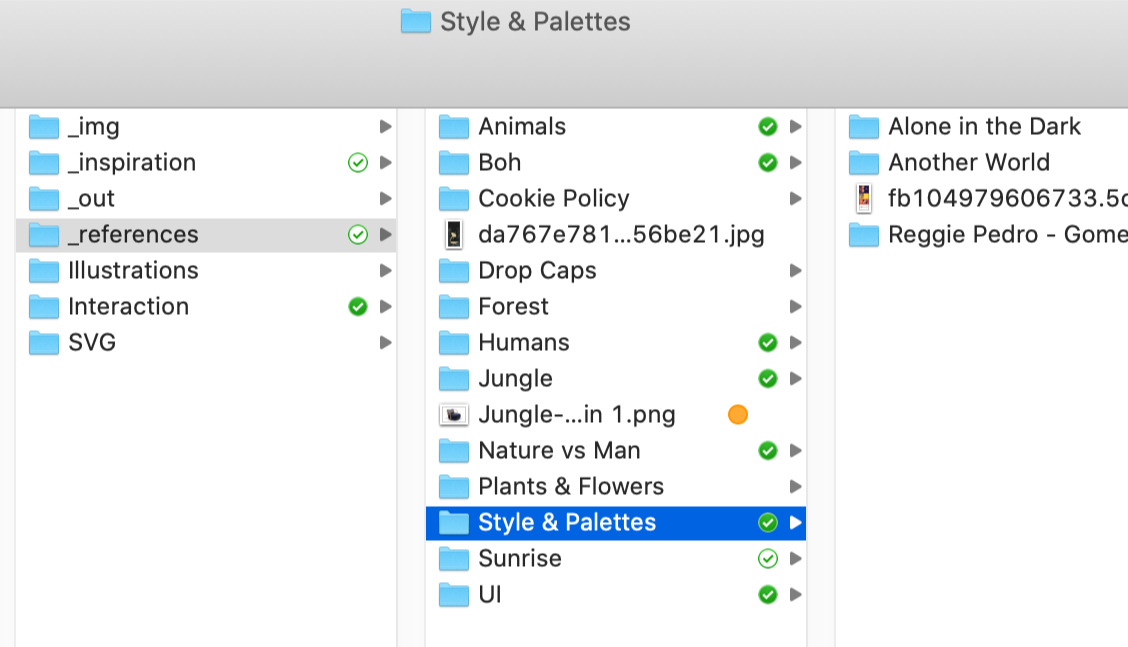
Cartelle
L'organizzazione a cartelle funziona molto bene per salvare i materiali di un progetto specialmente in fase di archiviazione post-progetto. Ma non sono molto versatili per la consultazione di un gran numero di immagini né per la loro riorganizzazione visiva. Si tratta comunque di uno strumento dal carattere perlopiù sequenziale: si consulta un'immagine dopo l'altra oppure se ne vedono le anteprime ma senza un modo semplice di riordinarle tra loro in modo visivo.

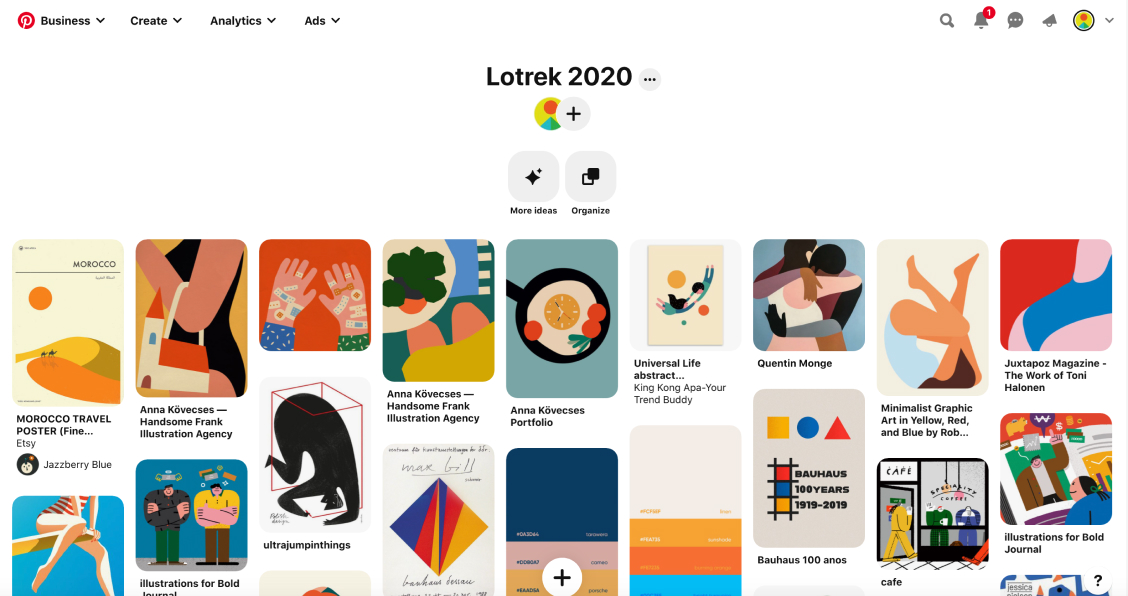
Una piattaforma che ha sicuramente reso popolare l'attività di creazione di moodboard è Pinterest, ma anche senza considerare la difficoltà nel raggiungere la pagina delle proprie board (al limite di quello che può essere considerato un dark design pattern), le limitazioni di questo strumento sono nel funzionamento stesso dell'interfaccia utente. L'organizzazione dei materiali è sicuramente migliore rispetto all'uso di semplici cartelle di file, ma non permette una libera associazione di più elementi tra loro: la creazione di gruppi (cluster) visivi è possibile tramite board di secondo livello, ma come accade con le cartelle, finisce per nascondere gli elementi raggruppati e non lasciare che siano visti nell'insieme.

L'attività di ricerca è largamente agevolata dalla piattaforma con molte utili scorciatoie per scoprire nuovi elementi collegati e salvarli nella propria board. La collaborazione è possibile sia in fase di raccolta che in fase di consultazione, ed è anche possibile aggiungere commenti ai singoli elementi della board.
Pinterest è il tool che più si avvicina ad essere uno strumento completo soprattutto se consideriamo la fase di raccolta/ricerca. Manca la fase di riorganizzazione creativa e di produzione di una presentazione sintetica dei materiali trovati al di là della condivisione della board stessa su Pinterest.
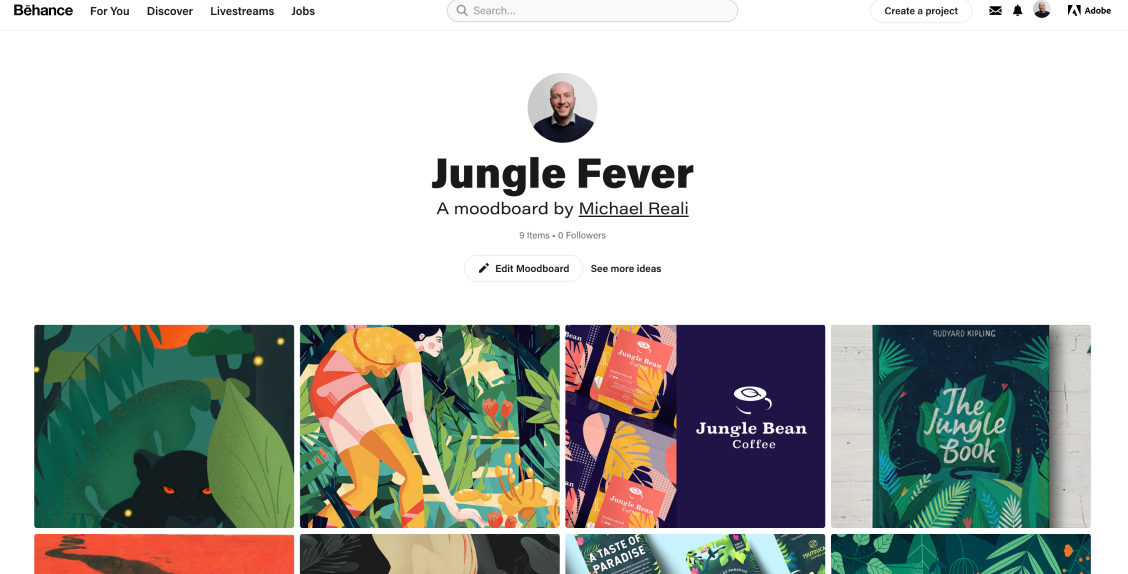
Behance
Le considerazioni fatte per Pinterest si applicano in larga parte anche alla piattaforma di Behance; anche qui è possibile creare e salvare moodboard di ispirazione pur offrendo strumenti molto più limitati di organizzazione, ricerca e annotazione degli elementi trovati.

Il vantaggio rispetto a Pinterest è quello di avere un'offerta più verticale sui progetti creativi che aiuta nella ricerca di idee già interpretate da altri artisti e designer, ma può, allo stesso tempo, essere una trappola di ripetizione (ed eterno ritorno) degli stessi stili e trattamenti visivi che tutti stanno già utilizzando perché tutti cercano nello stesso posto per trovare idee nuove.
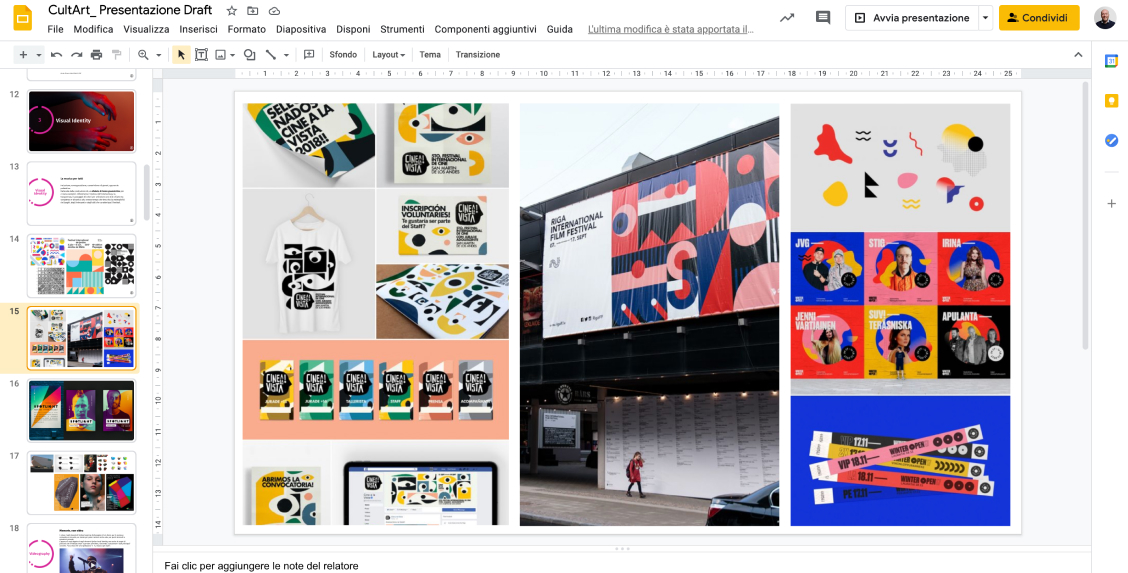
Google Slides
Slides, come le altre applicazioni della piattaforma Google Docs offre una straordinaria potenza in termini di condivisione e collaborazione. Anche nel caso dell’attività di moodboarding Slides è forse lo strumento che più si avvicina all’ideale, offrendo la possibilità sia di collezionare facilmente immagini e link sia di organizzarli creativamente all’interno della pagina.

Anche l’aggiunta di contenuto, nella forma di testi e annotazioni, e l’esportazione della moodboard finita sono operazioni relativamente semplici e veloci. Cosa manca quindi a Google Slides per essere il compagno perfetto di ogni designer? Alcuni dettagli e funzionalità che in una qualsiasi applicazione grafica sono immancabili e difficilmente sostituibili:
- la libertà di modifica e creazione di testi senza troppe limitazioni definite dall’interfaccia utente
- la semplicità nel vedere il contenuto della tavola di lavoro a diversi livelli di ingrandimento per avere tutto sempre presente in uno sguardo ma i dettagli comunque visibili ove necessario
Come vedete non si tratta di molte limitazioni, ma abbastanza per farmi dire che uno strumento migliore per il moodboarding è ancora possibile. E se siete arrivati fino a questo punto avete già capito che, a mio parere, questo strumento è Figma: l’applicazione di grafica collaborativa per eccellenza.

Se Figma ha il suo posto d’onore tra i software per il design di interfacce utente (UX/UI), come abbiamo già detto parlando di Game Design o più in generale delle possibilità di Figma per il design, questa applicazione si dimostra utilissima anche per tante operazioni che artisti, designer e creativi in genere compiono ogni giorno.
Quali sono i vantaggi di Figma per la creazione di Moodboard?
Collezione
Cominciando con la fase di raccolta del materiale più persone possono collaborare alla ricerca aggiungendo risorse ad una comune tavola di lavoro. Risulta molto semplice trascinare o incollare ispirazioni trovate ovunque sul web o nel “mondo reale”. È anche possibile salvare il link di provenienza di ogni elemento così che sia semplice tornare alla fonte quando necessario.
La tavola di lavoro è virtualmente infinita (non lo è veramente, ma i limiti sono molto generosi) ed è sempre possibile controllare il progresso che stiamo facendo sia a livello macro, con una vista generale di tutti i contenuti, sia a livello micro, focalizzandoci su cluster specifici di elementi. Per questo motivo, credo che Figma sia lo strumento migliore per incappare in quei fortunati errori di libera associazione che generano nuovi accostamenti e nuove idee.
Creazione/Design
Figma nasce come strumento di design collaborativo quindi la fase di creazione è chiaramente il suo forte. Si possono aggiungere elementi di contenuto specifici (esempi di testo o piccoli frammenti di UI) con facilità e senza bisogno di utilizzare risorse esterne. Allo stesso modo possiamo preparare elementi per l’impaginazione della moodboard come descrizioni addizionali, titoli, sfondi, ecc. Non ci sono limiti al tipo di impaginazione e formato possibile che si tratti di una presentazione orizzontale o un’infografica a sviluppo verticale.Anche attività di leggero ritocco fotografico, che sia un aggiustamento dei colori, un taglio o la creazione di cornici/maschere di scontorno sono tutte cose possibili e alla portata di tutti. Così come la fase di raccolta, anche quella di creazione è l’occasione perfetta per dividere il lavoro tra membri del team, collaborando alla costruzione dei diversi elementi.
Condivisione
Una volta che la moodboard è completa può essere immediatamente condivisa tramite link accessibili direttamente nel browser oppure possiamo esportarla come immagine da utilizzare all’interno di una presentazione o un altro supporto di comunicazione con il cliente.
Figma ci permette anche di pubblicare le nostre creazioni in versione embed, così da poter essere incluse in una pagina web come contenuto interattivo. Utilizzando questa modalità di fruizione vengono meno anche le limitazioni spaziali date dalle dimensioni di una pagina di presentazione e permettono al designer di includere un maggior numero di elementi alla propria moodboard.
Risorsa bonus
Da un po’ di tempo Figma mette a disposizione, tramite la sua Community, una vasta scelta di template sviluppati internamente per la creazione di grafici, wireframe e mockup per piattaforme social. Uno di questi è proprio un kit completo per fare il design di moodboard in cui si trovano tutti gli elementi, già organizzati, per preparare la presentazione della vostra moodboard ed eventualmente anche sincronizzarne il contenuto con una presentazione di Google Slides. Tutto ciò è molto utile per chi voglia cominciare a sperimentare sia il moodboarding sia il funzionamento dello stesso Figma.

Conclusioni
Tra tutti i possibili strumenti che possiamo utilizzare per la creazione di moodboard, Figma è il più completo e privo delle limitazioni che altre piattaforme e strumenti presentano. Per questo lo ritengo un tool indispensabile quasi quanto la carta: qualcosa da tenere sempre aperto che può aiutare con una miriade di piccoli compiti ogni giorno. Uno tra questi è certamente la raccolta e condivisione di ispirazioni che possono essere utili sia come strumento di comunicazione visiva sia come potente strumento di insegnamento e tutoraggio nei confronti di altri membri del team.
Perché non utilizzare Figma ad esempio per la creazione di librerie di referenze condivise, magari suddivise per tema? Una sorta di piattaforma di documentazione collaborata e sempre in cambiamento per tenere tutto il team al passo con le scoperte di ognuno. Ma di questo parleremo più avanti nel prossimo articolo di questa (ormai) ricorrente rubrica: Figma come l’aria.



